23 / 04 / 28
P · D · F 早咖啡 005:写作催化思考,阅读催化写作
☕️ Hi,这里是早咖啡的第五期了,快到五一假期啦。
阅读 & 学习
我是从 Jim Nielsen 的 Blog 发现这篇文章的。其中有谈到一句话,“写作催化思考,阅读催化写作”。这句很是认同,也是 Gridea 整体目标的一部分。
Gridea 的核心理念之一是将「输入」和「输出」两件事情做好。输出的载体是通过 Blog 功能,通过一个属于自己的数字花园来与他人建立联系与构建自己在互联网上的田地,输入即是已经上线的「思考箱」和暂未上线的「Gridea Read」(暂定名)。
Jim 的一句话很有意思:
下次有人问,“你怎么写这么多 Blog 或者知道写什么?”,一个答案是:“我读了很多书。”看完谁没有感想!下次写下来。
写了一篇 Blog,从应用角度聊了聊最近使用 GitHub Copilot 帮助我来快速写程序的事情,没有枯燥的技术概念与分析。
Crafting the Next.js Website | 制作 Next.js 网站
Rauno 的新 Blog,介绍了在制作新版 Next.js 官网的各种细节实现。包含网格线、“闪烁星空”、焦点状态等。我最印象深刻的是使用数据属性(data-attribute)来进行样式设置。突然发现这个技巧可以解决“class命名困难症”,使用起来更舒适和写 JSX 时可能会减少代码量。
另外,下面这条 CSS 技巧也是从文中发现的。
CSS 技巧
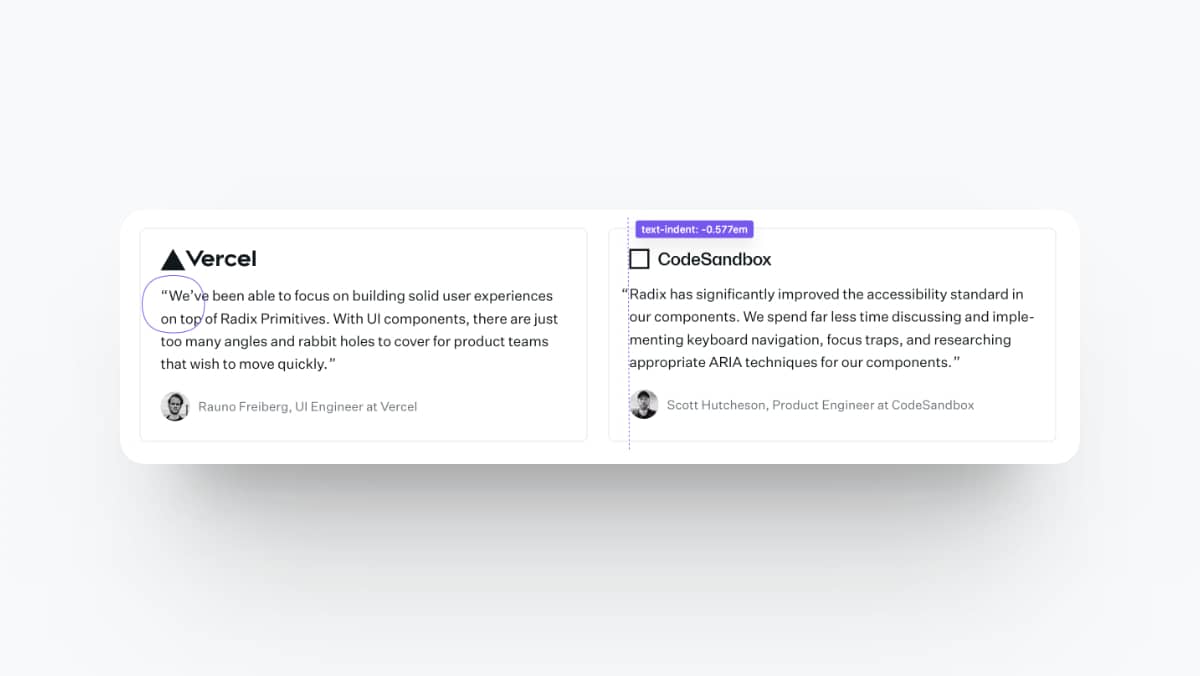
使用 text-indent: -0.577em 将引用的起始引号左移,实现“光学对齐”。

Gridea 方面,我正在进行初版 「Gridea Read」 的开发,先满足自己的需求。我还没有想到一个比较好的设计。
阅读愉快,下期再见 👋
“如果你想有任何想法,欢迎在 X/Twitter 上联系我。”
Zayn HaoGridea & Minttr's Founder
Powered by Gridea