22 / 12 / 29
CSS 实现元素超出 `overflow: hidden` 的容器显示

问题
一个昵称,最多显示一行,超出容器宽度使用“...”显示。使用 CSS 实现如下:
<div class="container">一个昵称一个昵称一个昵称一个昵称一个昵称一个昵称</div> <style> .container { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; width: 200px; } </style>
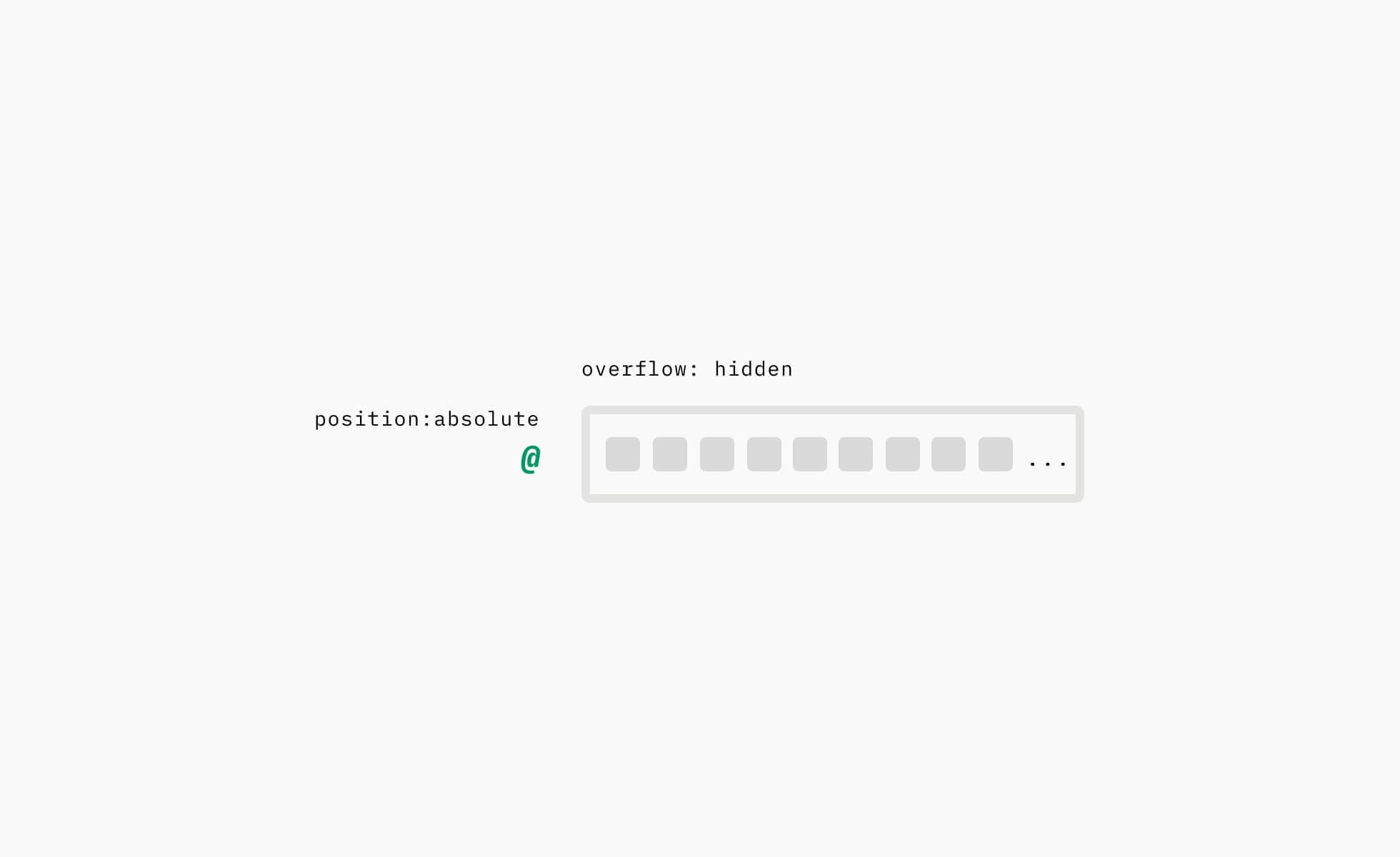
在其基础上,有另外一个需求,当 hover 到昵称上时,在左侧显示一个“@”符号,以表示可点击昵称进行提及操作。
方案
因为其内容仅为一个“@”字符,为了减少 DOM 内容,我们采用伪元素来实现这个需求。
<div class="container">一个昵称一个昵称一个昵称一个昵称一个昵称一个昵称</div> <style> .container { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; position: relative; width: 200px; border: 1px solid #e3e3e0; } .container::before { content: '@'; position: absolute; left: -11px; top: 0; } </style>
但是这样设置完之后,我们发现“@”并不能显示出来。我们既要让“@”根据昵称容器绝对定位到左边外侧,又要让昵称容器 overflow hidden。如何实现呢?
<div class="container-wrapper"> <div class="container">一个昵称一个昵称一个昵称一个昵称一个昵称一个昵称</div> </div> <style> .container-wrapper { # mark position: relative; } .container { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; width: 200px; border: 1px solid #e3e3e0; } .container::before { content: '@'; position: absolute; left: -11px; top: 0; } </style>
在线查看: CSS 实现元素超出 overflow: hidden 的容器显示
总结
当遇到绝对定位元素需要以设置了 overflow: hidden 的容器进行相对定位并且需要超出容器显示时,将相对定位设置到容器的外层容器上即可。
“如果你想有任何想法,欢迎在 X/Twitter 上联系我。”
Zayn HaoGridea & Minttr's Founder
Powered by Gridea