21 / 10 / 29
使用 :focus-visible 处理 UI 设计和可访问性的关系
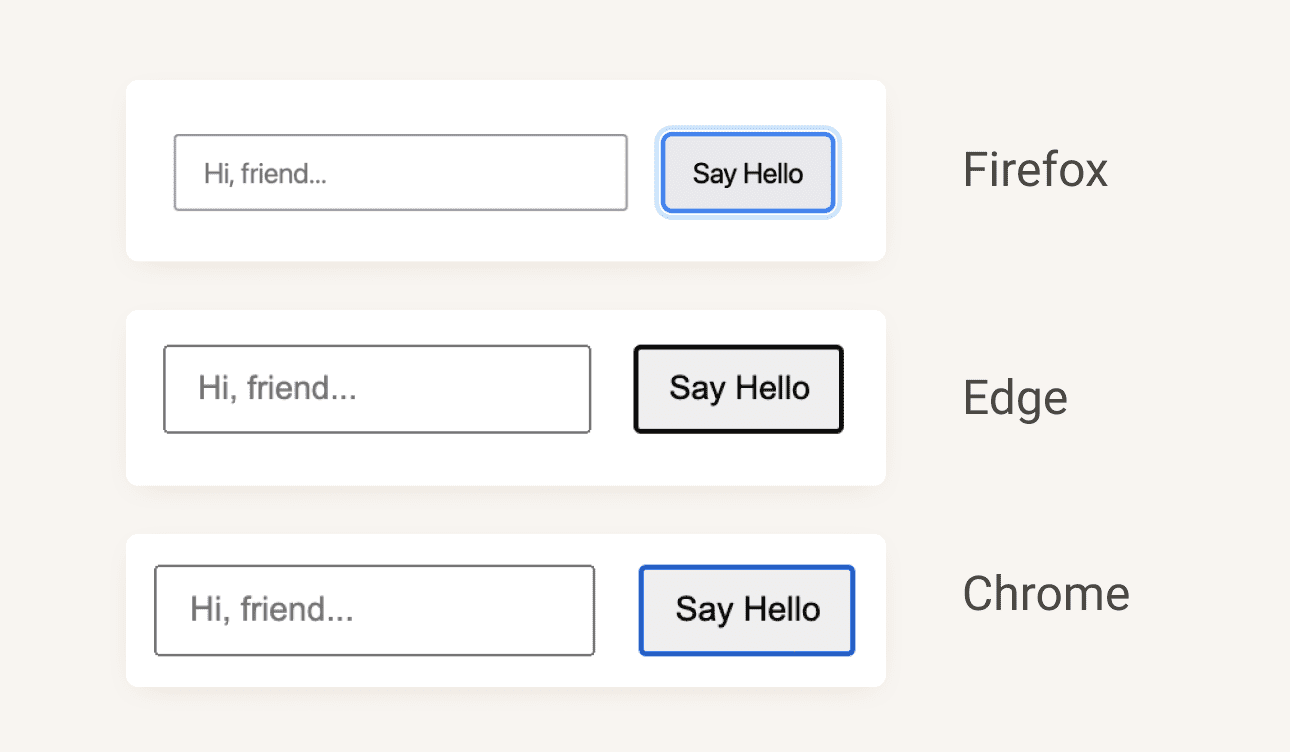
在前端开发过程中,经常会遇到的情况之一是,当使用表单控件如 Button,Input 等时,会发现其有一个浏览器设置的默认聚焦(Focus)样式。

不得不说最新的 Firefox 的默认样式还蛮好看的。🤩
什么元素会具有焦点呢?
<a> 标签,表单控件和按钮,任何带有 tabindex,且值为 >0 的元素等。
为了达到样式美观(指更贴合所在的设计系统环境),和达到各浏览器表现一致,于是,我们往往会使用 CSS 来移除它。
button:focus, input:focus { outline: none; }
请等一下,浏览器为什么会为元素的聚焦状态设置一个颜色呢?一定有其作用。
由于偏好或障碍,许多计算机用户在与网页交互时不使用鼠标或触控板。为了满足这些人群的可访问性需求,用户界面应满足许多要求,其中之一便是键盘焦点应始终可见且易于感知。也就是我们所说的 Focus。
更进一步的设计是,焦点顺序应该有意义并促进易用性。关于这一点,在这篇中不再展开。
如果默认聚焦状态与我们的设计冲突,可以使用 CSS 对其进行重新设计。
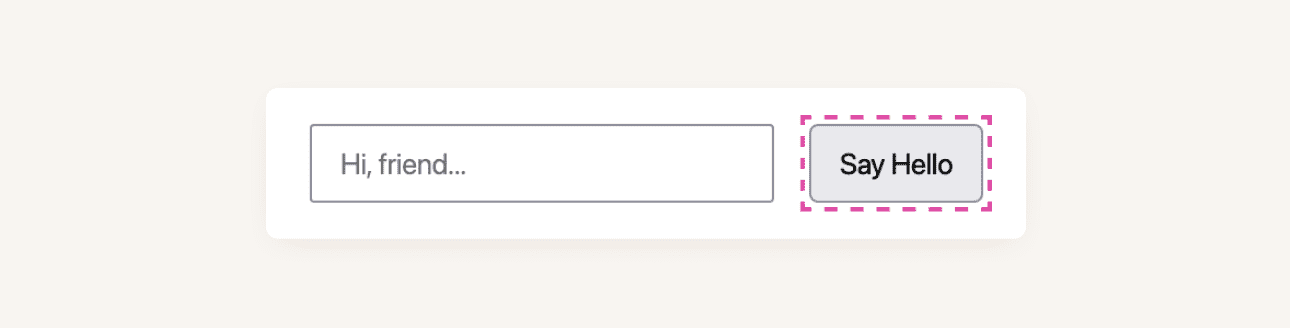
.button:focus { outline: dashed 2px rgb(240, 51, 166); outline-offset: 2px; }

但是这样调整之后,当我们用鼠标点击按钮时,其也会加上一个 focus 的样式,这并不是我们所期望的。
通常,焦点显示仅发生在操作时,短时间内可见,甚至不见。因为我们可能已经为按钮设置了 active 和 hover UI 状态来响应用户操作。focus UI 状态在操作之后一直留在这里,如果人们没有理解其实际为一个可访问性设计,可能会产生疑惑、甚至感觉是有些粗糙的设计,甚至认为是一个错误。
为了同时达到设计审美和可访问性的目的,我们的 focus 样式只想服务于键盘操作怎么办?
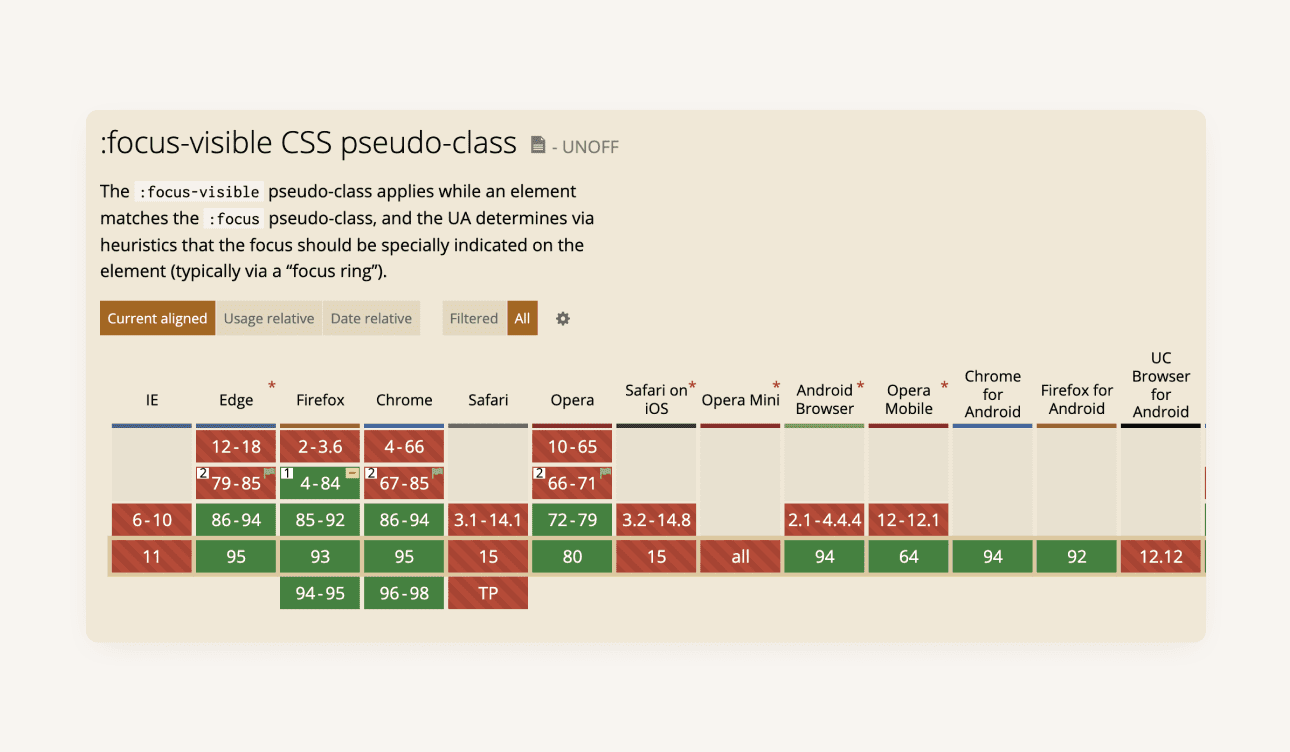
:focus-visible 便是为解决这个问题而生。这是一个由各浏览器近期版本支持 的新属性,它的目的是帮助人们了解哪个元素具有键盘焦点。

哈?Safari 将成为下一个 IE?!
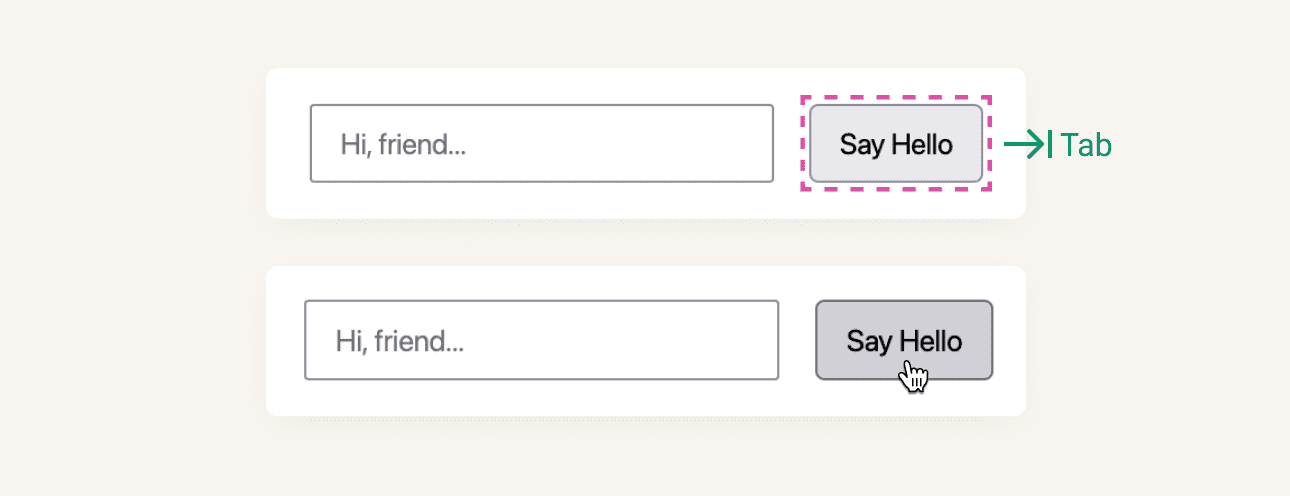
因此,你可以像下面这样设置。这样当鼠标点击时,其并不会产生额外的样式,当使用键盘导航时,其会有一个显眼的高亮。这样便可以更好的控制 UI 设计与键盘可访问性的平衡。
.button:focus-visible { outline: dashed 2px rgb(240, 51, 166); outline-offset: 2px; } .button:focus:not(:focus-visible) { outline: none; }

如果页面上有一些不想被键盘 Focus 捕获的元素怎么办?答案也是有的。可以为元素设置一个 tabindex="-1" 来移除键盘导航。这在设计组件库的时候可能会很有用。
当然 tabindex 也可以用于任何元素上,设置一个 tabindex="0" 来使其允许被键盘导航聚焦。但是不推荐,因为聚焦元素通常对应一个可操作的元素。滥用可能导致可维护性降低和意外的用户理解。
延伸阅读:
“如果你想有任何想法,欢迎在 X/Twitter 上联系我。”